Creating Custom Widgets
Overview
Custom widgets provide a way for developers to extend the functionality of L7|ESP in a reusable way. Once created, custom widgets will appear in the Widgets Palette library of the L7 Notebooks app and can be made as available in the Flex View Designer (L7|MASTER -> Protocol -> Flex View Designer). This enables the widget’s functionality to be reused in multiple applications by various users.
Writing Custom Widgets
Writing custom widget functions follow the same format as generic renderers:
onRender (el:HTMLElement, mode:String, data: Object, context: Object)
Widgets are defined in the Configuration app, and they can go into any configuration, as long as the “widgets” key is present. Creating custom widgets for L7 Notebooks is the same process as for Flex View, which allows the widgets to be used in either application.
To create a custom widget, you will need to make a new configuration file in the Configuration app and follow the format provided below.
{
"widgets": {
"tabs": [
{
"applications": [
"notebooks",
"flexview"
],
"content": [
{
"onRender": "el.innerHTML = 'Example widget 0'",
"onPersist": "return { id }",
"onPaletteItemRender": "el.innerHTML = 'Example widget 0'",
"title": "Example widget 0"
},
{
"onRender": "el.innerHTML = 'Example widget 1'",
"onPersist": "return { id }",
"onPaletteItemRender": "el.innerHTML = 'Example widget 1'",
"title": "Example widget 1"
}
],
"label": "Example widgets"
}
]
}
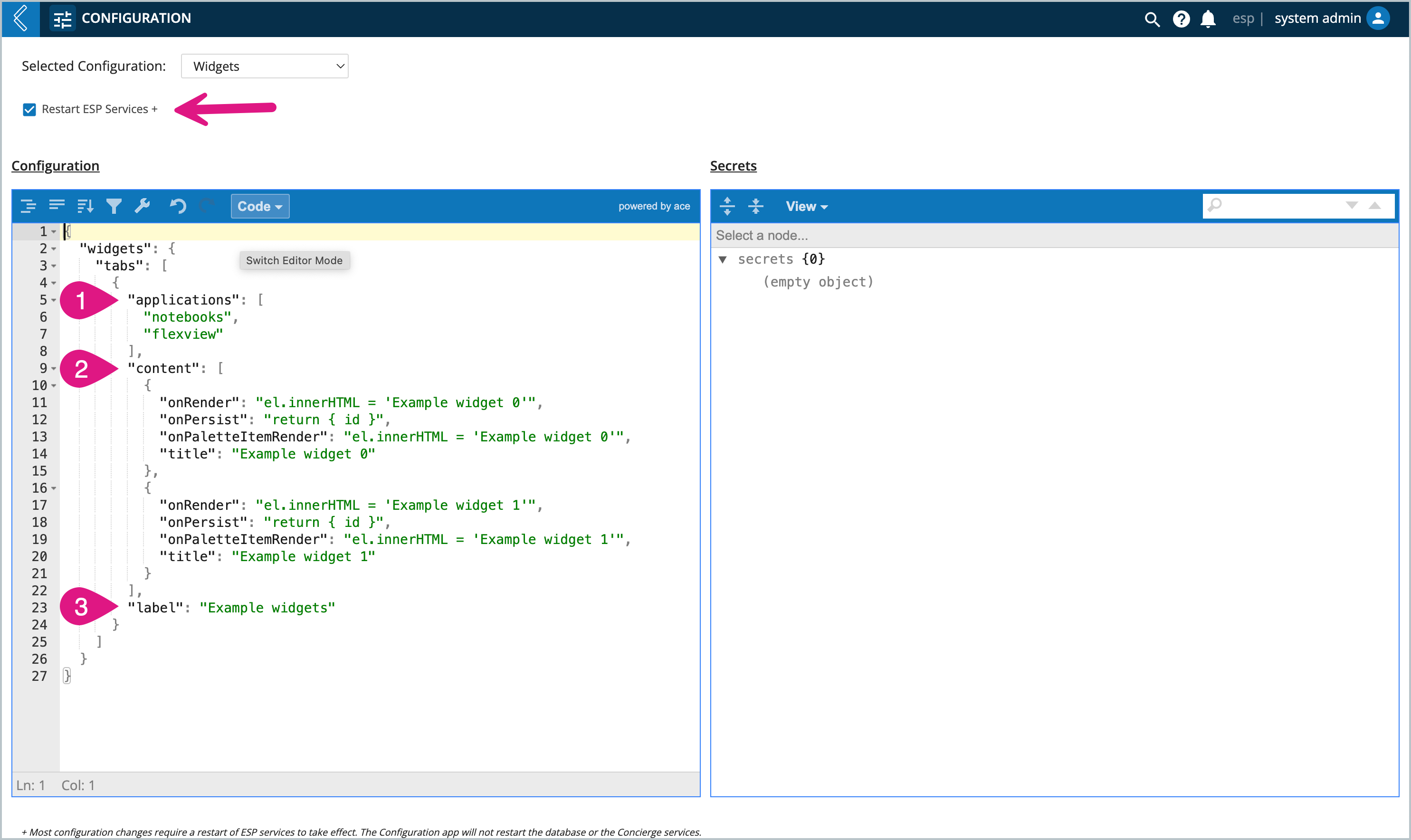
}In the code block above and the image below,
applications - list of applications the widget will be accessible in
content - list of widgets (as defined in each object within the list). Each widget contains "onRender", "onPersist", "onPaletteItemRender", and "title", for which the "onRender" and "onPalleteItemRender" use JS (and HTML constructs)
label - creates a new tab in the Widget Palette with the name provided as the label
Note
Before saving your Widgets configuration file, be sure to select Restart ESP Services +.
 |
Viewing/Using Custom Widgets
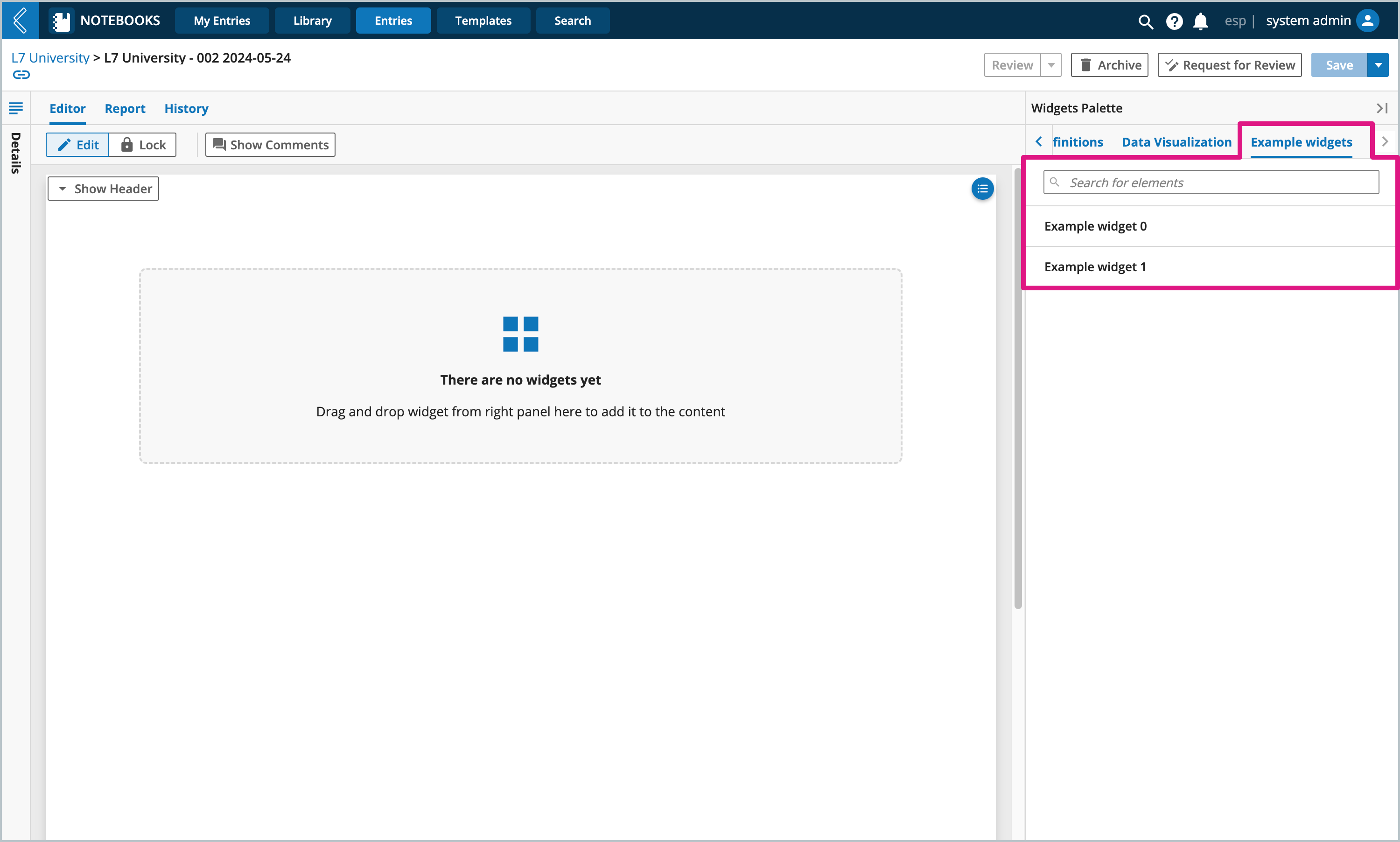
After saving your Widgets configuration file, the widgets will appear in the Widgets Palette and can be dragged and dropped onto the page.
 |
Note
Interest in learning more? The Client-Side Developer MasterClass provides a deeper dive into creating custom widgets, in the context of Flex View.
The Resources for L7|ESP Developers provides additional documentation on the L7|ESP client, SDK, front end utilities, and APIs.